UX 디자이너라면 꼭 알아야 할 최신 UX 트렌드와 실무 팁

사용자 경험(UX)은 디지털 시대에 브랜드와 고객의 관계를 형성하는 핵심 요소로 자리 잡았습니다. 기술의 발전과 함께 사용자들이 기대하는 경험의 수준이 계속 높아지며, UX 디자이너들은 끊임없이 변화하는 트렌드를 따라가야 합니다. 이번 글에서는 최신 UX 트렌드와 이를 실무에서 효과적으로 적용할 수 있는 방법을 소개합니다. UX를 한 단계 업그레이드하고 싶은 디자이너에게 필수적인 정보들을 담았으니 끝까지 확인하세요.

모바일 중심의 UX 디자인, 이제는 선택이 아닌 필수
모바일 디바이스 사용량이 데스크톱을 압도적으로 초과하면서, 모바일 중심의 UX 디자인은 더 이상 옵션이 아닙니다. 사용자가 어떤 환경에서든 원활한 경험을 누릴 수 있도록 모바일 최적화는 기본 중의 기본입니다.
- 반응형 디자인: 다양한 화면 크기에 대응하는 레이아웃은 필수입니다. 사용자 흐름을 방해하지 않도록 레이아웃을 조정해야 합니다.
- 터치 인터페이스 최적화: 버튼 크기와 간격, 터치 영역 등을 충분히 고려하여 사용자가 오작동 없이 앱을 사용할 수 있게 만드세요.
- 속도 최적화: 모바일에서는 빠른 로딩 속도가 성공의 열쇠입니다. 이미지와 코드 최적화를 통해 성능을 개선하세요.
모바일 UX에 대한 자세한 팁 보기

사용자 중심의 데이터 시각화로 직관적인 경험 제공
빅데이터 시대에 데이터 시각화는 단순히 데이터를 보여주는 것을 넘어, 정보를 직관적으로 이해하게 하는 중요한 UX 요소로 자리 잡았습니다.
- 심플한 디자인: 복잡한 그래프와 차트 대신 직관적으로 이해할 수 있는 디자인을 선택하세요.
- 데이터 간 맥락 강조: 데이터를 연결하고 통찰력을 제공하는 방식으로 배치하여 사용자가 쉽게 이해할 수 있도록 합니다.
- 인터랙티브 요소 추가: 데이터를 확대하거나 특정 항목을 강조할 수 있는 기능을 추가해 사용자 참여를 유도하세요.
최고의 데이터 시각화 사례 확인하기

접근성 높은 디자인이 중요해진 이유
접근성(Accessibility)은 UX 디자인에서 점점 더 중요한 화두가 되고 있습니다. 모든 사용자가 동일한 수준의 경험을 누릴 수 있도록 접근성을 고려한 설계가 필요합니다.
- 색상 대비 고려: 색맹 사용자도 콘텐츠를 쉽게 식별할 수 있도록 대비를 충분히 확보하세요.
- 스크린 리더 호환성: 시각장애인을 위한 스크린 리더 호환 텍스트를 추가하세요.
- 키보드 내비게이션 지원: 키보드만으로도 원활하게 사이트를 탐색할 수 있도록 해야 합니다.
접근성 개선 방법 알아보기

감정적 연결을 고려한 마이크로 UX
작은 디테일이 큰 차이를 만듭니다. 마이크로 UX는 사용자의 감정적 경험을 향상시키는 데 중요한 역할을 합니다.
- 애니메이션과 피드백: 클릭, 스와이프 등 사용자의 행동에 대한 시각적 피드백을 통해 만족감을 제공합니다.
- 맞춤화된 메시지: 개인화된 알림이나 안내 메시지를 통해 사용자와 감정적으로 연결하세요.
- 작은 즐거움 제공: 사용자가 예상하지 못한 순간에 재미를 주는 요소를 추가해 긍정적인 경험을 선사하세요.
마이크로 UX의 숨겨진 비밀

다크모드와 색상 전략의 진화
다크모드는 단순히 시각적인 트렌드가 아닙니다. 사용자 편의성과 에너지 효율을 동시에 고려한 디자인 전략으로 자리 잡고 있습니다.
- 눈의 피로 감소: 어두운 배경은 저조도 환경에서 사용자에게 더 편안함을 제공합니다.
- 배터리 절약: OLED 화면을 사용하는 모바일 기기에서 배터리 소모를 줄일 수 있습니다.
- 색상 대비 테스트: 다크모드에서도 콘텐츠가 선명하게 보이도록 대비를 확인하세요.
다크모드 적용 팁 확인하기

인공지능(AI)을 활용한 개인화 UX
AI를 통해 사용자 경험을 개인화하면 사용자 만족도를 극대화할 수 있습니다.
- 추천 시스템: 사용자의 과거 행동을 분석해 개인화된 추천을 제공합니다.
- 예측 검색: 검색창에서 키워드를 입력할 때 예상 검색 결과를 실시간으로 제공하여 편리함을 높이세요.
- 챗봇과 가상 비서: AI 기반 챗봇을 활용해 사용자 문의에 빠르게 대응하세요.
AI를 활용한 UX 사례

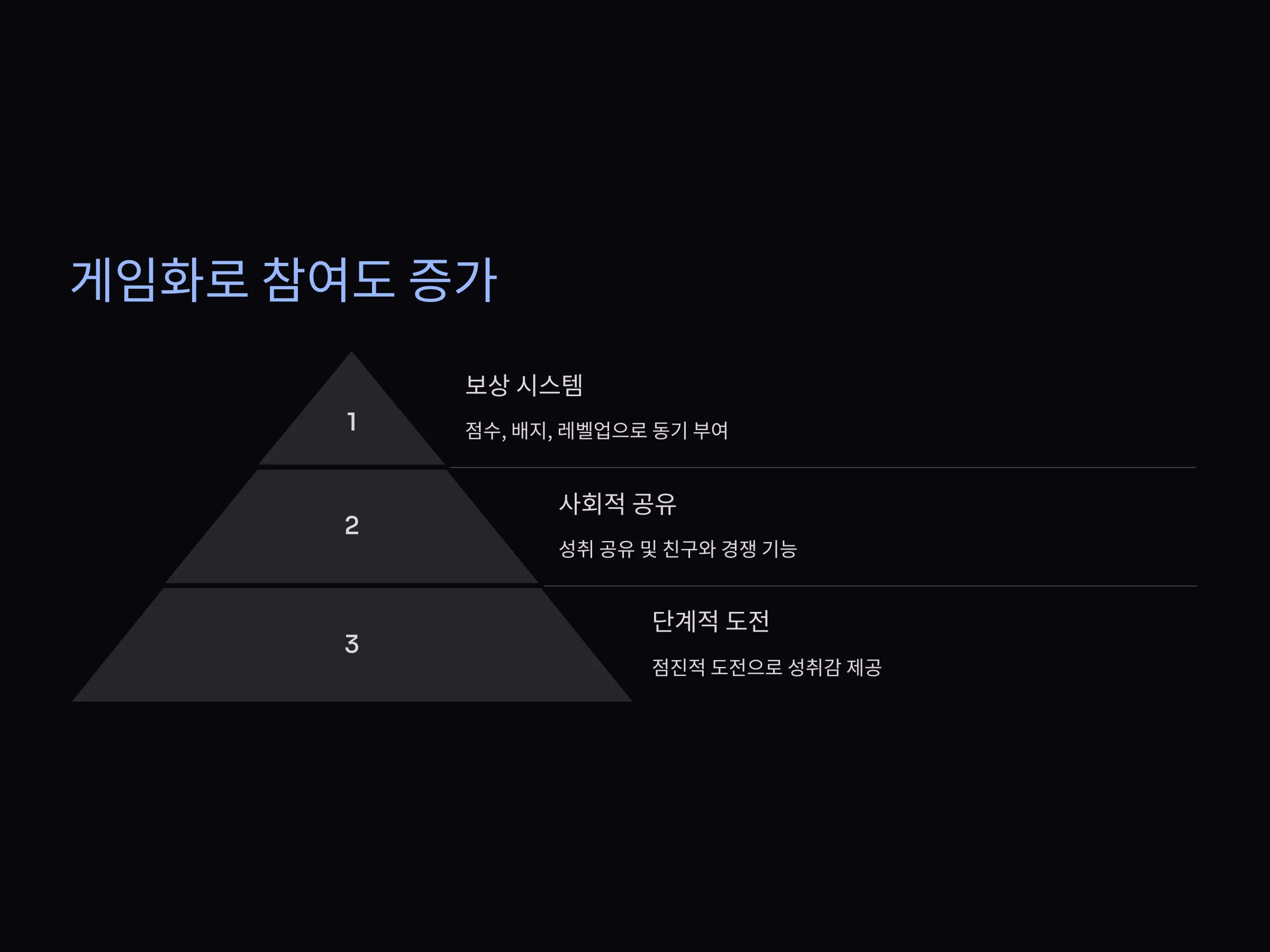
게임화(Gamification)를 통해 참여도 증가
게임화는 사용자 참여를 유도하고 브랜드에 대한 충성도를 높이는 강력한 전략입니다.
- 보상 시스템: 점수, 배지, 레벨업 등 보상 요소를 추가해 동기를 부여하세요.
- 사회적 공유: 사용자가 성취를 공유하고 친구와 경쟁할 수 있는 기능을 제공하세요.
- 단계적 도전: 사용자에게 점진적인 도전을 제공하여 성취감을 느끼게 만드세요.
게임화 전략에 대해 더 알아보기

UX 성공을 위한 지속적인 테스트와 피드백
완벽한 UX는 단번에 완성되지 않습니다. 지속적인 테스트와 사용자 피드백 수집이 필수입니다.
- 사용자 테스트: 프로토타입 단계에서 실사용자의 피드백을 통해 문제점을 발견하세요.
- A/B 테스트: 다양한 디자인 요소를 테스트해 최적의 결과를 도출하세요.
- 분석 도구 활용: Google Analytics, Hotjar와 같은 도구를 활용해 사용자 데이터를 분석하세요.
UX 테스트 도구 알아보기
UX디자인, 사용자경험, 데이터시각화, 모바일디자인, 접근성, 다크모드, 마이크로UX, 인공지능UX, 게임화, UX테스트